専門知識がなくても簡単に動画をWebサイトに取り込むことができるB2B向けFirework。
今回はFireworkを使ったWebサイトへの動画の組み込み方をご紹介します。
Fireworkってなに?という方はこちら
目次
ダッシュボードから表示させたい動画を選択する
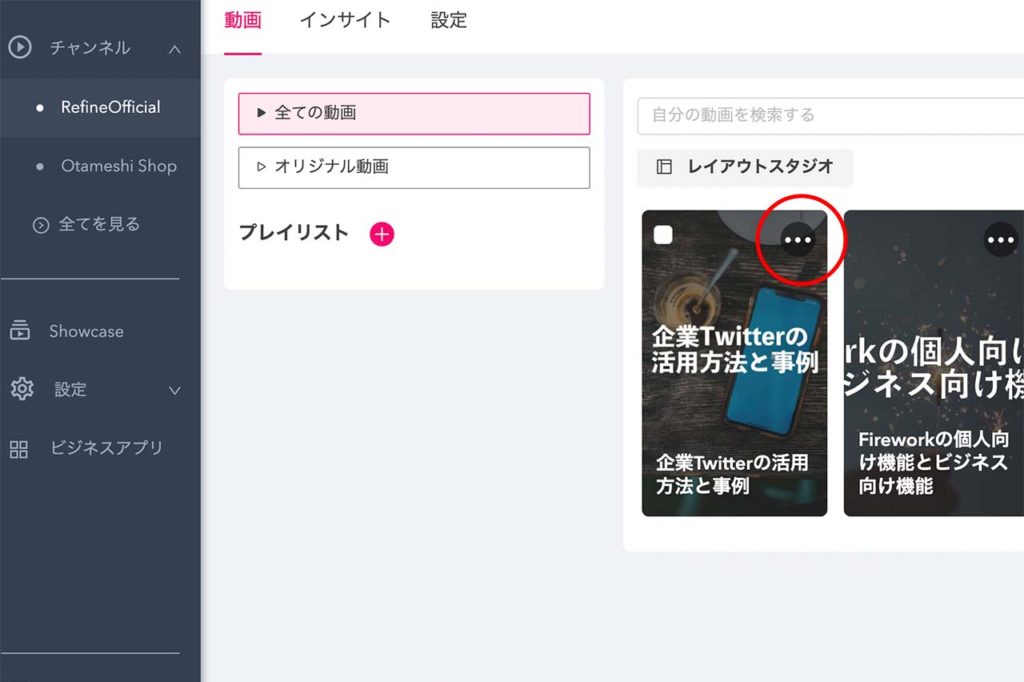
B2BFireworkのダッシュボードに入り、チャンネルの動画タブに移動し動画右上にある「・・・」をクリックします。

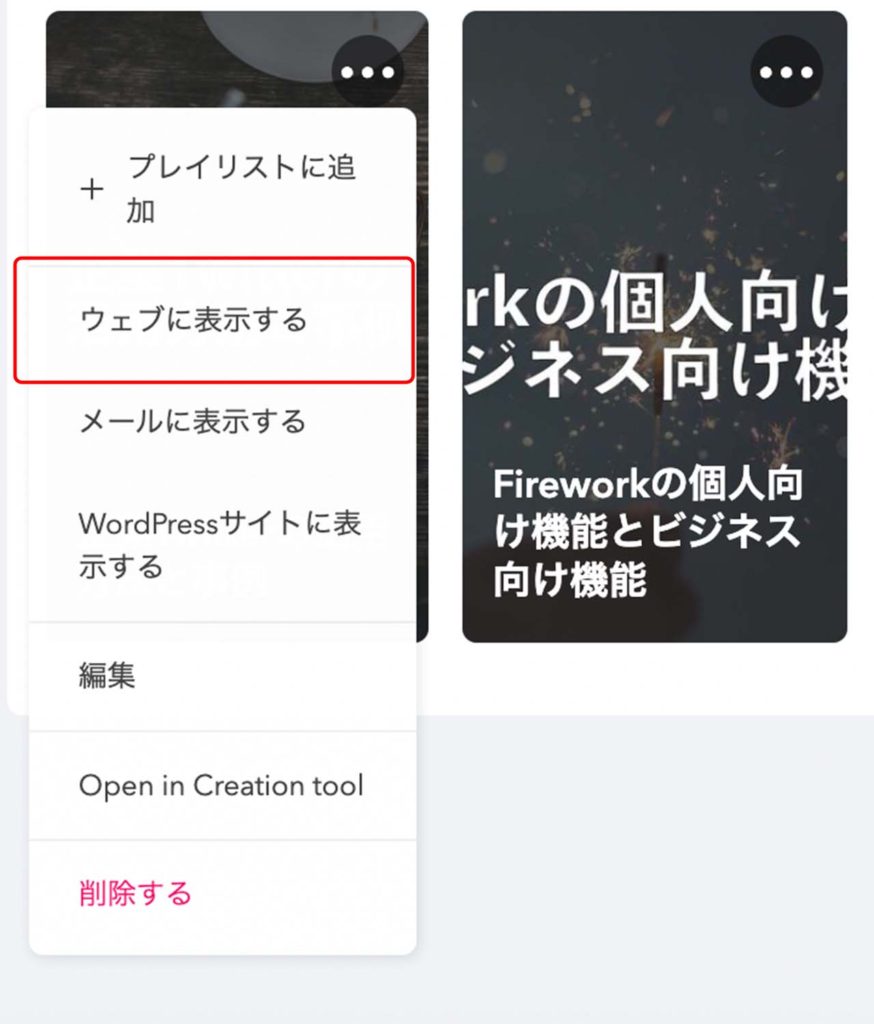
「ウェブに表示する」選択します。

フィード埋め込み方法を選択します。
チェックボックスで再生形式を選ぶことができます。

【指定なし】
選択した動画だけが再生されます。
【マイチャンネルの動画を自動再生】
選択した動画の再生が終了したあと、マイチャンネルの動画を自動で再生させます。
【動画をループさせる】
マイチャンネルの動画を繰り返し再生させることができます。
コードをコピーする
右下にある[コードをコピーする]を選択します。
すると、真ん中にあるコードがコピーされます。

WebサイトにHTMLを入れ込む
サイトの入れ込みたい箇所に、先程コピーしたコードを入れ込みます。
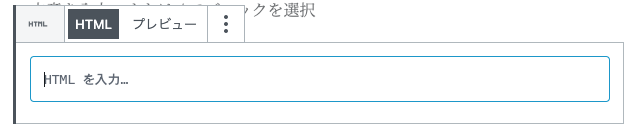
Wrodpressの場合はブロックを選択し、「カスタムHTML」を選択します。

先程コピーしたコードを挿入します。

右上の[プレビュー]で確認します。

動画が正しく表示されたことが確認できたら、保存して完了です。
Fireworkプラグイン・アプリ
【Wordpress プラグイン】
https://ja.wordpress.org/plugins/firework-videos/
【Shopify アプリ】
https://apps.shopify.com/firework
【EC-CUBE プラグイン】
現在開発中です。お楽しみに!
まとめ
今回はWebサイトへのFireworkの組み込み方についてご紹介しました。
Fireworkを導入するだけで簡単にサイト内が華やかになります。
コピーして貼り付けるだけで簡単にサイトに動画を組み込むことができるので、是非取り入れてみてはいかがでしょうか。
Refineは上級SNSエキスパート検定資格保持者が在籍しています。SNS運用に関するお悩みやECサイト構築の相談など、お気軽にお問い合わせください。