目次
ファーストビューでよく使う画像スライダー(カルーセルバナー)、実は損してる?
Webサイトで画像のスライダーを設置し、いろんな画像を省スペースで見せているサイトは多いと思いますが、実は画像スライダーはユーザーのコンバージョン率を下げているかもしれないという研究がいくつか見受けられました。
今回は画像スライダー(カルーセルバナー)の効果と対策をご紹介します
画像スライダー(カルーセルバナー)を使っていた理由
そもそもなぜWebサイトでは画像スライダー(カルーセルバナー)が使われているのでしょうか?
その理由を以下の2つに分解しました。
- 複数の画像を流すことでより、より多くの情報提供するチャンスがあるため
- それぞれのコンテンツCTAボタンを設置することができるため
画像スライダー(カルーセルバナー)がコンバージョンに繋がりづらい6つの理由
では、なぜ画像スライダー(カルーセルバナー)はコンバージョン率が低いのでしょうか?
そこには6つの理由がありました。
1. 広告に似ていると無視されてしまう
スライダーの画像があまりにもバナーや広告に似ていると、訪問者はそれを無視して先に進んでしまいます。
とある調査によると、訪問者は何かを広告だと認識するとすぐにそこから視点をそらすことがわかりました。
いくら画像をブランディングしても、それが広告に見えてしまえば、無視されてしまう可能性が高いのです。
2. ユーザーの注意を分散させる
スライダー上の画像は、数秒の間にさまざまな商品や広告が表示されます。
ユーザーは、ほとんど何も読んでいないのに、スフーッと画像が変わると、再度注意を向けなければなりません。
3. 人間の目の動きはうまく反応できない
私たちの脳は突然の動きに反応するようになっており、この動きはサッケードと呼ばれます。
サッケードは、動きに対する網膜の制御不能な反応であり、各サッケード中の動きの速度は制御できません。そのため目はできる限り速く動きます。
そのためユーザーは画像スライダー(カルーセルバナー)に気を取られて他のことに気づくことができないので、必要な情報を得づらくなってしまうのです。
4. ユーザーからコントロールを奪う
ユーザーは、あなたのウェブサイトに到着したとき、自分のペースでサイトをみることを好みます。
しかし、自動回転する画像スライダーをホームページに設置すると、ユーザーが自由にサイトを見ることができず、スライダーが動いてしまうのです。
5. スペースを取るのに、ほとんどクリックされない
エリック・ラニヨン氏がノートルダム大学のページで、ホームページの訪問と比較してスライダーをクリックした数をテスト・測定する研究を行いました。
調査の結果、スライダー上の機能をクリックした訪問者はわずか1%であることが判明しました。
6. 視認性を下げる
Neilson Normanグループは以下のようなユーザビリティ調査を実施しました。
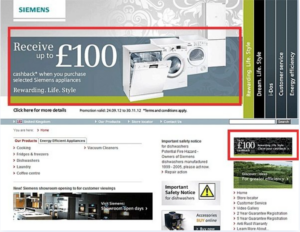
あるユーザーがシーメンス社の洗濯機の特価情報を検索しようとした。
ユーザーは、次のようなシーメンス社のホームページにたどり着いた。
しかし、ユーザーは洗濯機の特価情報を見つけられなかった。
左端にある小さなキャンペーン画像も、洗濯機の画像がある大きなバナーもスルーした。

画像があまりにも広告のように見えたため、ユーザーは洗濯機を買わずに離脱してしまいました。
スライダーの代わりに何を使うべきか?
性質の異なる顧客をターゲットにするためには、画像スライダー(カルーセルバナー)を設置するのではなく、ターゲットに合わせたランディングページを作成することが最も有効な方法だと考えられています。
ランディングページをターゲット別に分けることで、適切な人々にリーチしているのかどうかがわかるようになります。
自社サイトの施策が正しいか確認しましょう
あなたのサイトで使われているスライダー画像で、狙った効果が出ているか、今一度確認してみてください。
- 画像スライダー(カルーセルバナー)を何人がクリックしたか
- 画像スライダー(カルーセルバナー)をクリックした人の中でコンバージョンしたのは何人か(いくらか?)
- コンバージョンユーザーは、どのような動線を辿ったのか
- 離脱人数は何人か
- スライダー画像を外したら、何人がページをスクロールするのか
株式会社Refineです。
事業内容
– EC-CUBE制作支援
– Shopify / Shopify Plus導入支援
– EC特化グロースマーケティング支援
– ECサイト保守・運用
\ 開発実績数500件を突破 /